Introduction

Generate a Contact US Form
You just need to add the script code given below in your Contact us page’s “HTML” section. We will provide you with the Contact Us form page code for Blogger.
This code will surely work with Blogger 1.0 and with 2.0 as well. First, you need to enter your Blog ID in the input box given below and the Contact Us page script will be generated for your Blog.
Enter Your Blog ID Below
Enter Your Blog ID in this box –
How to Find Your Blog ID
First of all, you need to log in to your Blogger Dashboard, then check the URL of your blog in the search bar. You should see a URL similar to the one that is displayed below. Copy the numerical digits on the last of your Blog URL just like highlighted in the image below.
Now, you’ve your Blog ID, enter this Blogger ID in the given input box. This box will automatically generate a Responsive Contact Us page HTML script for the Blogger website.
How to Add Contact Us Page for the Blogger blog?
- Visit your Blogger Dashboard and copy Blog ID.
You need to log in to your Blogger Dashboard and check its URL in the search bar, where you can easily find your Blog ID.
- Enter Blog ID in the box above and Generate Contact us Form
After getting your Blog ID, paste that code into the box provided above and click on generate Contact us form button. It will automatically generate a contact us code script for you; you just have to paste that code script to your Blogger Contact us page.
- Publish Contact Us Form
After pasting that code in your Contact us page in HTML mode, publish your page.
You need to copy the generated script and paste it into the Blogger Contact us in HTML mode. If you couldn’t understand how to do this then just follow the steps below.
Create a Blogger Contact Us Page
To paste the generated script, you must enable the HTML mode on your Contact us page.
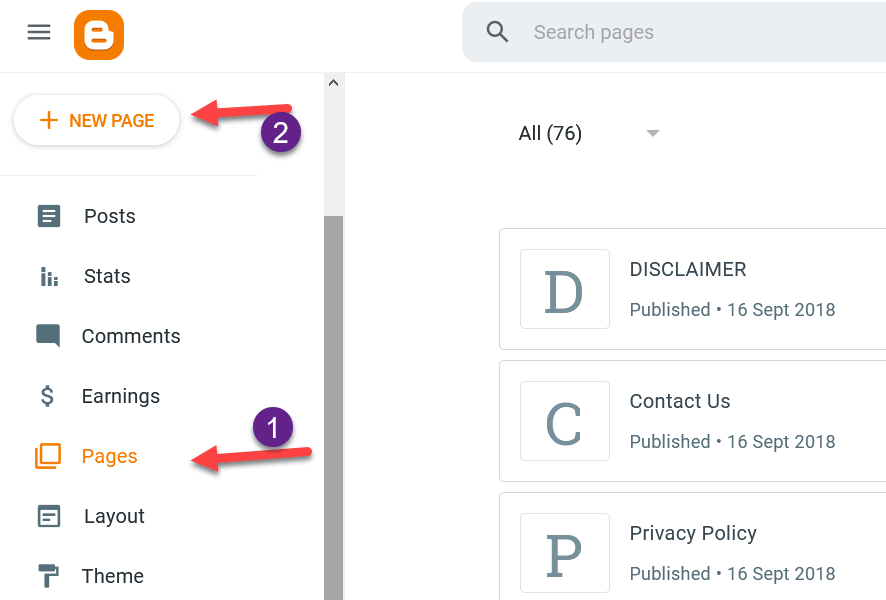
- Visit Blogger Dashboard, Click on Pages
- Now Click on Create New Page.
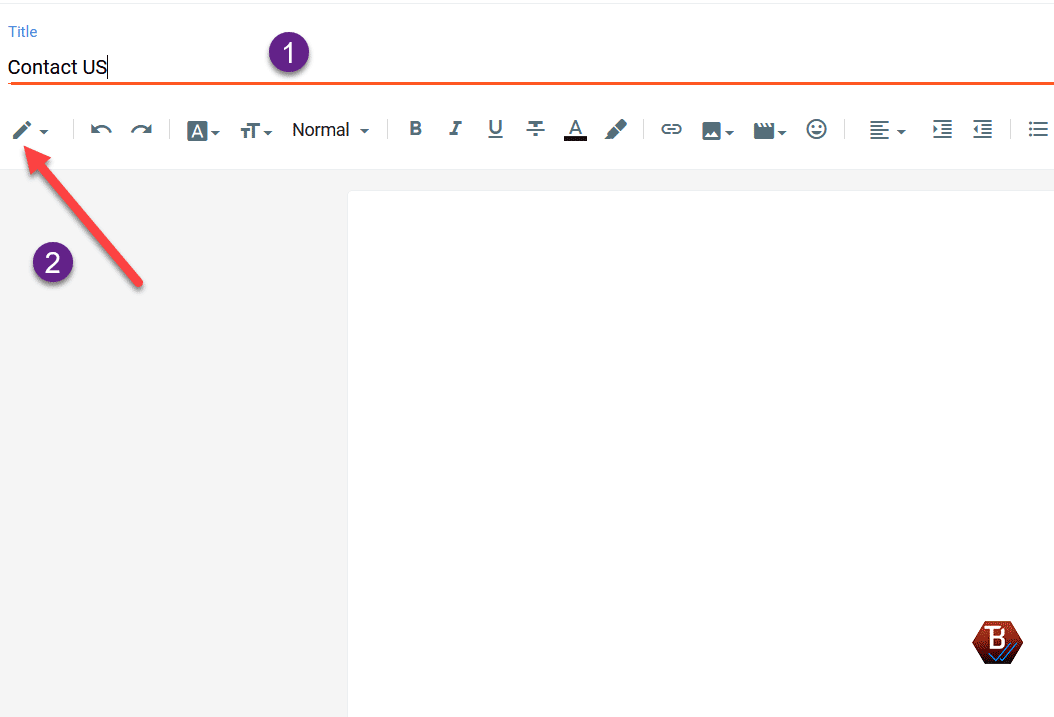
- Enter Title of the Contact Us page.
- Click on the edit (pencil symbol) to switch to HTML mode.
- Paste the code generated using the above button and publish.
You can now try sending the email address. You’ll receive all emails at your Blogger's admin email address.
Working? You can appreciate our work with your precious comment below.
Blogger Contact Us Page Not Working? Try This.
If the Contact Us doesn’t work, then you should check the Blogger ID is correct. And also, check your Gmail spam folder for the email.




![WinRAR 6.02 Crack 2021 License Key Latest Full Version Free Download [32/64-bit]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAhdVGxXL3EEZTeJ7epjFMPcyQqdJ_7eUVxmn9p2Gt6cil9S302XXsl2m9dSADpRvZjFwCgVcou7jSaKmW6RgopcinM8yMiMoOrkawgAPGR7BjgD-xq8y-QqGP7KdvJCWD1FeBBayDzRbg/w680/maxresdefault+%25282%2529.jpg)
0 Comments